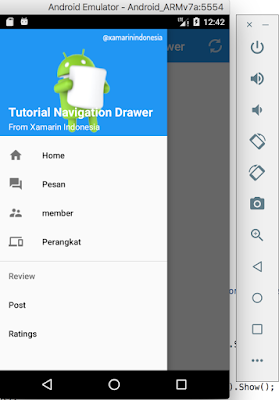
Selamat pagi semua, setelah menikmati akhir pekan saya mulai melakukan eksperiment kembali, pada kesempatan kali ini adalah membuat Navigation Drawer pada Xamarin Android. Secara fungsi mirip dengan tutorial saya sebelumnya yaitu Membuat Left Drawer Menu Xamarin Android. Navigation Drawer ini memiliki desain UI yang lebih keren, oleh karena itu untuk beberapa project alangkah baiknya menggunakan Navigation Drawer ya. Demo aplikasi yang akan saya buat kurang lebih seperti berikut ini .
Ikuti langkah berikut ini
Langkah 1
Buatlah sebuah project dengan nama Tutorial Navigation Drawer
Langkah 2
Instalasi Komponen yang dibutuhkan
- App Compat v7
- Support Design Library
Anda bisa menginstalnya dengan cara klik kanan pada Folder Component -> Get More Component lalu cari App Compat v7 dan Support Design Library. Tunggulah hingga selesai.
Langkah 3
Buatlah sebuah file pada folder Values dengan nama Styles.xml lalu masukan code seperti berikut
<?xml version="1.0" encoding="UTF-8" ?>
<resources>
<style name="MyTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="colorControlNormal">#0C92CF</item>
<item name="colorPrimary">#2196F3</item>
<item name="colorPrimaryDark">#1976D2</item>
<item name="colorAccent">#0C92CF</item>
</style>
<style name="Temaku" parent="MyTheme.Base">
</style>
</resources>
Langkah 4
Buka file String.xml lalu update seperti berikut
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">Tutorial Navigation Drawer</string> <string name="strBottomLine">From Xamarin Indonesia</string> <string name="open_drawer">Open drawer</string> <string name="close_drawer">Close drawer</string> </resources>
Langkah 5
Buatlah sebuah folder pada Resources -> Namai dengan values-v21 lalu klik kanan -> add new files dengan tipe xml dengan nama Styles.xml lalu masukan kembali code seperti berikut
<?xml version="1.0" encoding="UTF-8" ?> <resources> <style name="MyTheme" parent="MyTheme.Base"> <item name="android:windowContentTransitions">true</item> <item name="android:windowAllowEnterTransitionOverlap">true</item> <item name="android:windowAllowReturnTransitionOverlap">true</item> <item name="android:windowSharedElementEnterTransition">@android:transition/move</item> <item name="android:windowSharedElementExitTransition">@android:transition/move</item> </style> </resources>
Langkah 6
Buatlah folder dengan nama menu lalu tambahkan 2 buah new files dengan nama action_menu.xml dan navmenu.xml
code untuk action_menu.xml (menu pada toolbar) adalah sebagai berikut
<?xml version="1.0" encoding="UTF-8" ?>
<!-- menu yang tampil pada sisi kanan toolbar -->
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:myapp="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/action_refresh"
android:icon="@drawable/ic_action_refresh"
android:title="Refresh"
myapp:showAsAction="always" />
<item android:id="@+id/action_attach"
android:icon="@drawable/ic_action_attach"
android:title="Help"
myapp:showAsAction="always"/>
</menu>
code untuk navmenu.xml(menu pada navigasi drawer)
<?xml version="1.0" encoding="UTF-8" ?>
<!-- menu yang tampil pada drawer navigation -->
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@drawable/ic_home_black_24dp"
android:title="Home" />
<item
android:id="@+id/nav_messages"
android:icon="@drawable/ic_question_answer_black_24dp"
android:title="Pesan" />
<item
android:id="@+id/nav_friends"
android:icon="@drawable/ic_supervisor_account_black_24dp"
android:title="Member" />
<item
android:id="@+id/nav_SearchApartment"
android:icon="@drawable/ic_devices_black_24dp"
android:title="Perangkat" />
</group>
<item android:title="Review">
<menu>
<item
android:title="Post" />
<item
android:title="Ratings" />
</menu>
</item>
</menu>
Langkah 7
Buatlah sebuah folder dengan nama anim lalu tambahkan 2 buah file baru dengan nama Slide_in.xml dan Slide_out.xml , file ini untuk menganimasikan fragments
Slide_in.xml
<?xml version="1.0" encoding="UTF-8" ?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:interpolator/bounce"> <translate android:fromYDelta="-100%" android:toYDelta="0" android:duration="1000" android:startOffset="500" /> <alpha android:fromAlpha="0.3" android:toAlpha="1.0" android:duration="1000" android:startOffset="500"/> </set>
Slide_out.xml
<?xml version="1.0" encoding="UTF-8" ?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:interpolator/anticipate"> <translate android:fromYDelta="0" android:toYDelta="100%" android:duration="650" /> <alpha android:fromAlpha="1.0" android:toAlpha="0.5" android:duration="650"/> </set>
Langkah 8
Pada folder Layout buatlah sebuah layout dengan nama app_bar.axml untuk memasang action bar dengan code
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
Langkah 9
Membuat sebuah header pada drawer, buat dengan nama headerdrawerlayout.axml dengan code berikut
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="178dp"
android:orientation="vertical"
android:weightSum="1"
android:background="@drawable/imgbg">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="54dp"
android:orientation="vertical"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:textColor="#ffffff"
android:text="@string/app_name"
android:textSize="20dp"
android:textStyle="bold"
android:typeface="sans" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:layout_marginLeft="16dp"
android:layout_marginTop="2dp"
android:text="@string/strBottomLine"
android:textSize="14dp"
android:textStyle="normal" />
</LinearLayout>
</RelativeLayout>
Langkah 10
Buka file Main.axml lalu ubah codenya seperti ini
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px"
android:fitsSystemWindows="true">
<android.support.v4.widget.DrawerLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px"
android:id="@+id/drawer_layout">
<LinearLayout
android:id="@+id/layout_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/app_bar" />
<FrameLayout
android:id="@+id/HomeFrameLayout"
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/navmenu"
app:headerLayout="@layout/headerdrawerlayout" />
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
Langkah 11
Buat sebuah layout untuk menampung fragment home yaitu homeLayout.axml masukan code berikut
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffffff"
android:minWidth="25px"
android:minHeight="25px">
<ImageView
android:src="@drawable/xamagon"
android:layout_width="match_parent"
android:layout_height="200dp"
android:id="@+id/imageView1"
android:layout_gravity="center"
android:layout_marginTop="69.5dp" />
<TextView
android:id="@+id/textView1"
android:text="Xamarin Indonesia"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="#ff263238"
android:textStyle="bold"
android:gravity="center"
android:textSize="@dimen/abc_action_bar_content_inset_material" />
</LinearLayout>
Langkah 12
Buat kembali sebuah layout untuk menampung fragment pesan buat dengan nama writeLayout.axml laluketikan code seperti berikut
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff5722">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:text="Fragment Tulis Pesan"
android:textSize="22dp"
android:textStyle="bold"
android:typeface="sans"
android:gravity="center"
android:layout_gravity="center"
android:layout_centerInParent="true" />
</RelativeLayout>
Bersambung Part 2 ya
Part 2 Xamarin Android Navigation Drawer
Salam





No comments:
Post a Comment
Mohon melakukan komentar dengan bahasa yang mudah dipahami, santun dan dengan bahasa yang baik.